Pontos Principais
- Escolha sabiamente entre uma abordagem multi-plataforma ou uma abordagem orientada à plataforma.
- Projete cuidadosamente a navegação do seu aplicativo.
- Use os packs de ícones para o React Native.
- Esteja atento para a tipografia tanto para iOS quanto para Android.
- Escolha uma paleta de cores que reforce a consistência da marca em cada um dos produtos.
Afinal, o problema de design para multi-plataformas pode ser resolvido? Se você já passou por isso, onde desenvolve primeiro para iOS e depois para Android, certamente já experimentou a frustração inerente à criação de uma experiência de design coesa para as duas plataformas.
Se considerarmos um cenário comum, essa situação poderia ser resolvida adotando uma das seguintes abordagens:
- Abordagem fragmentada: ambos aplicativos (iOS e Android) funcionam de acordo com seus próprios paradigmas, com diferenças em suas experiências de UI e UX. Porém, seria essa a forma mais eficiente de desenhar para múltiplas plataformas?
- Abordagem "one-size fits all": você encontrou o modelo de produto para o mercado desejado em uma plataforma. Então decide aplicar o mesmo design à outra plataforma. A maioria das marcas (como Instagram, Facebook, etc.) usou essa abordagem nos primeiros anos antes de criar suas respectivas bases de usuários. Mas, é isso mesmo que seus usuários querem?
- Abordagem coerente e impecável: você garante que a experiência de design permaneça consistente com os paradigmas da plataforma (por exemplo, manter o que os usuários já estão acostumados em sua plataforma favorita). Isso soa atraente?
Para um desenvolvedor que já construiu e atingiu o sucesso com um aplicativo em uma plataforma específica, a questão de como lidar com o design multi-plataforma para expandir seu app para plataformas adicionais é um labirinto sem fim. Inúmeras opções de frameworks estão disponíveis para construir apps cross-platform como Xamarin, Ionic e React Native.
Entretanto, o caminho para desenhar um aplicativo com esses frameworks não é exatamente fácil, devido à diferenças fundamentais nas guidelines para interface do iOS e do Android. Paradoxalmente, os frameworks mais poderosos e na moda, como o React Native, fornecem um conjunto bem vasto de elementos para UI que tornam as escolhas ainda mais complicadas. Toolkits prontos de UI para React Native como o Ant design, React Virgin, Shoutem, etc., geralmente tornam difícil para um designer trabalhar em uma abordagem multi-plataforma. Os UI designers precisam garantir um padrão de design consistente pelo app e prover uma experiência de uso similar através das diferentes plataformas.
Os UI designers muitas vezes consideram complicado decidir como executar com sucesso uma mesma experiência de design entre plataformas. Por exemplo, o Material Design (Android) incorporou um estilo único que vem transformando radicalmente o design e a interação dos aplicativos Android ao longo dos últimos anos. De forma similar, a Apple também mudou a forma como os aplicativos iOS devem parecer e interagir de acordo com seus novos guidelines.
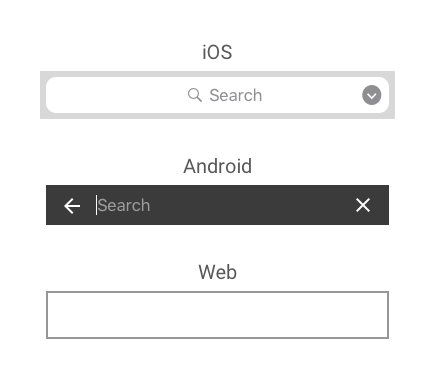
Figura 1. Por exemplo - versões iOS, Android e web (HTML), todos têm estilos distintos para um mesmo campo de busca.

É frequentemente difícil para UI designers implementarem uma interface consistente para um mesmo app em todas as plataformas. Este artigo mostrará de uma maneira simples como reduzir drasticamente o abismo entre os design guidelines para aplicativos iOS e Android usando React Native.
Antes de falarmos da solução, vamos revisar as razões pelas quais é importante para UI/UX designers entenderem os guidelines específicos de cada plataforma (neste caso, iOS e Android).
React Native - a importância de entender os guidelines específicos de cada plataforma
Quando se trata de desenvolver aplicativos para plataformas específicas, idealmente teríamos alguém desenhando apps separados durante meses para cada uma das plataformas. Contudo, isso nem sempre é possível. Mais de uma vez, meu time e eu tivemos um cronograma super apertado até para a etapa de design (que geralmente inclui testes e validação de usuário rigorosos). Desenvolver duas versões diferentes não era algo que poderíamos encaixar em nosso ciclo de desenvolvimento. Isso até darmos uma chance ao React Native, que se revelou nossa melhor aposta numa situação dessas, graças a habilidade de produzir dois aplicativos independentes (sim, iOS e Android) a partir de uma mesma base de código. Porém, o React Native não nos livra do ônus de observar atentamente as diferenças nos padrões de UX nas plataformas em que estamos focando.
Com frequência, mesmo ao projetar um único aplicativo, precisamos garantir que todos os ajustes necessários de interface sejam definidos minuciosamente pelos UI designers antes de entregá-lo aos desenvolvedores. Isso também vale para o desenvolvimento com React Native, e corrigir esses problemas para encontrar modos rápidos de tornar nativa a experiência do usuário em cada plataforma foi algo que aprendemos da maneira mais difícil.
Uma regra prática a ser lembrada ao desenvolver tecnologias cross-platform, como React Native.
As coisas mudam. Novas tecnologias e dispositivos são inclusos no stack de desenvolvimento, e a forma como abordamos UI e UX design também muda. Embora existam alguns guias de estilo (como o Material Design para Android e as Guidelines para Interface Humana da Apple para iOS) que são atualizados constantemente para informar sobre as últimas atualizações sobre layout e estilo, sempre podemos abrir algumas exceções na maneira como abordamos abas, barras de navegação, cores, etc., criando assim interfaces fora de padrão. A razão pela qual é importante seguir as diretrizes de design é simples: os usuários se familiarizam com os padrões de interação de cada sistema operacional e qualquer coisa que contradiga as diretrizes criará atritos. Logo mais, aprenderemos uma forma rápida - e não tão elegante - para designers organizarem projetos de plataformas específicas para o React Native.
Uma forma rápida (embora não muito elegante) de otimizar estilos de design de plataformas específicas para React Native
Costuma-se dizer que a previsibilidade é um dos princípios fundamentais de uma boa UX. Quando a experiência do usuário é criada da maneira que os usuários esperam, eles se acostumam facilmente ao seu aplicativo. Da mesma forma que usuários de aplicativos desktop sabem quando uma interface é ruim apenas com um clique do mouse, os usuários mobile podem sentir se algo está bom ou não apenas tocando em um elemento e interagindo com ele. Por isso é importante pensar e otimizar o design do seu app para que os usuários se sintam em casa. Dito isso, vamos entender como otimizar a UI/UX para tirar o melhor proveito de um aplicativo React Native.
1) Escolha sabiamente entre uma abordagem multi-plataforma ou uma abordagem orientada à marca
A primeira decisão a ser tomada é se usará várias plataformas (o equivalente a vários guidelines de estilo) ou se terá uma aparência e experiência únicas e específicas da marca, o que exige que você conheça as diferenças entre as duas abordagens.
Abordagem de design multi-plataforma para React Native: nessa opção, o designer é forçado a seguir os guidelines de cada plataforma. Essa abordagem é mais útil se o aplicativo tiver uma interface complexa e o objetivo principal ser a atração de usuários que têm maior probabilidade de gastar seu tempo em uma plataforma favorita, seja iOS ou Android. Seguindo o exemplo acima de um campo de busca, é mais provável que um usuário do Android se sinta confortável com a aparência do campo de pesquisa padrão de um aplicativo Android. Isso contrasta com um usuário do iPhone, que não se sente confortável com campo de pesquisa padrão do Android. Portanto, em uma abordagem multiplataforma, você se esforça para dar a cada usuário o tipo de aparência e interação a que estão acostumados.
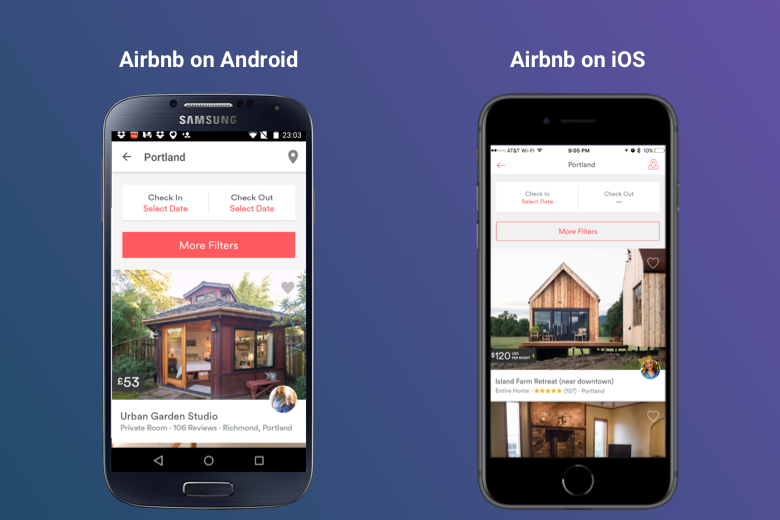
Vamos observar um exemplo mais realístico para ter uma visão mais clara do que fazer design multi-plataforma implica: Airbnb. Conforme a imagem abaixo, as versões do app Airbnb para iOS e Android parecem inteiramente diferentes e a razão disso é o fato de terem seguido os guidelines de design específicos de cada plataforma.

Abordagem orientada à marca para React Native: como o próprio nome diz, nessa abordagem são considerados fatores específicos da marca em detrimento dos fatores específicos de cada plataforma. Quando se trata da interface, essa opção será a preferível para dois cenários:
- É esperado que o mesmo usuário acesse o aplicativo em várias plataformas:
você sabe que o app que está fazendo pode vir a ser utilizado pelo mesmo usuário em plataformas diferentes, o que torna a abordagem orientada à marca algo com bastante sentido uma vez que garante uma interação (UX) comum em qualquer plataforma que o usuário venha a utilizar. - A marca que você está construindo é muito forte e de conteúdo visual rico:
Haverá cenários onde a marca é tão poderosa que fornecerá muitos elementos visuais fortes para serem utilizados.
O Instagram é um exemplo bem comum de um app desenvolvido em React Native que segue uma abordagem orientada à marca. Se olhar com mais atenção seja no iPhone ou em um Android, você perceberá que há diferenças mínimas (ou mesmo nenhuma dependendo da tela) entre as interfaces do aplicativo.

Com certeza o design orientado à marca é a forma mais fácil de projetar um app porque o UI designer precisa apenas manter a mesma experiência de design para ambas plataformas. E, claro, isso tem suas desvantagens. Por exemplo, um app que fornece um elemento na interface que, por acaso, é nativamente suportado em iOS, demandará uma implementação customizada no Android. Na perspectiva de desenvolvimento, isso torna mais complexo do que optar por dois apps que possuem elementos UI nativamente suportados.
Além disso, embora essa abordagem traga a consistência (visual) no design, isso não será verdade para a experiência de uso. Por exemplo, se o seu produto principal foi baseado nos guidelines para iOS e você porta a mesma experiência de uso para o Android, então os usuários Android não se sentirão à vontade ao usá-lo e você poderá perder esse público-alvo numa perspectiva de mercado.
Lição principal: Aderir à abordagem orientada à marca e ignorar a experiência do usuário (UX) pode parecer a abordagem mais fácil, rápida e econômica. Isso é verdade apenas em termos de design, não de engenharia de software. O desenvolvimento de interfaces complexas (ou interfaces customizadas) é mais difícil na implementação; portanto, o esforço de desenvolvimento custará mais em comparação ao desenvolvimento de interfaces simples e específicas para cada plataforma.
Um aplicativo mobile deve ser o mais simples possível, mesmo que tenha muitas funcionalidades. Faz muito mais sentido escolher a abordagem multi-plataforma se um aplicativo for rico em funcionalidade e conteúdo. Porém, sempre há algumas exceções, como o Instagram - que é construído seguindo uma abordagem orientada à marca e ainda está atraindo os usuários com muita atenção e amor. Mas esse não é o caso de todos os produtos. Assim, é melhor ter cuidado ao tomar qualquer decisão que envolva o design com abordagem orientada à marca.
2) Desenhe cuidadosamente a navegação do seu aplicativo
A navegação de um aplicativo é um ponto fundamental da experiência do usuário. Mike Stern, evangelista de UI design da Apple, pontuou três objetivos da navegação:
- Onde estou?
- Onde posso ir?
- E o que encontrarei quando chegar lá?
Como um UI designer, a primeira prioridade é fazer que seus usuários naveguem sem problemas por todo o app. Não importa se o app tem um conteúdo marcante ou é fácil de usar; se o usuário tiver dificuldades para navegar entre as funcionalidades, você definitivamente irá perdê-lo. Os usuários devem ser capazes de explorar o app intuitivamente, completando ações sem precisar de ajuda. É melhor manter a navegação simples, desse modo mantendo uma experiência de uso consistente por todo o aplicativo.
O Android e o iOS preferem tipos diferentes de navegação que se tornam mais fáceis de usar para seus respectivos usuários. Por exemplo, o Android ostenta um "botão de voltar" interno na barra de navegação. E também usa uma "lista de navegação" deslizante (nav drawer) que contém opções para os usuários navegarem em outros níveis do aplicativo. Os usuários Android estão muito acostumados a esse tipo de navegação para selecionar itens de menu. Por outro lado, os guidelines da Apple favorecem uma tab bar na parte inferior da tela com o mesmo objetivo de fornecer fácil acesso a outros áreas do aplicativo.
Abordagem de navegação multi-plataforma com uma mentalidade React Native
Ao projetar qualquer componente para um aplicativo React Native, a chave do sucesso é usar o maior número possível de abstrações específicas da plataforma. O método comum começa pelo pensamento de como seu usuário interage com um aplicativo React Native. Em seguida, se descobre quais recursos podem ser reutilizados repetidamente de acordo com as regras de negócio. O objetivo deve ser reutilizar o código específico da plataforma, tanto quanto possível.
Primeiramente, pode parecer contraditória a ideia de usar React Native para personalizar visualmente um app para cada plataforma. Na verdade, o uso do React Native visa reduzir a quantidade de código necessária para criar o aplicativo multiplataforma, o que deveria incluir a maior quantidade possível de componentes reutilizáveis.
O desenvolvedor e o designer devem determinar a lista de componentes reutilizáveis de uma dada funcionalidade (nesse caso, a navegação) - elementos como "botão de voltar", "ícones", "item de lista", "cabeçalho", etc. - e entender o quanto esses componentes variam da versão inicial do aplicativo.

Conforme a imagem acima, podemos ver que a aba no iOS usa um botão arredondado, algo familiar para usuários iOS. Na versão Android do mesmo componente de navegação, há um estilo que vai de encontro à plataforma em que está. Não é preciso dizer que ambos componentes realizam a mesmíssima função.
Então, visualmente poderá haver alguma diferença, mas os dois componentes reutilizam o código tanto quanto possível.
Abordagem de navegação multi-plataforma em uma interface complexa
Em uma interface complexa, a navegação requer um cuidado diferente, uma vez que os componentes compartilham menos código (em comum) e há diferenças visuais também.
Por exemplo, a navegação no app F8 tem uma grande diferença em termos de navegação e aparência visual em cada uma das plataformas, conforme abaixo:

Como vemos, a versão iOS apresenta um botão fixo no rodapé da tela, e no Android temos ele no nav drawer "deslizante". Além disso, há diferenças consideráveis em termos de estilo, animações e itens de menu.
O React Native oferece o componente RN navigation que suporta casos de uso complexos. Infelizmente, usá-lo para controlar dois paradigmas completamente diferentes de navegação (como os acima) não é necessariamente algo fácil para os desenvolvedores, já que a lógica do componente seria cheia de um grande número de instruções de controle que tornam o código difícil de compreender. Como regra geral, o RN Navigation não deve ser usado se houver a vantagem de ter um desenvolvedor nativo (no iOS ou Android) ao seu lado.
Ao invés de usar o RN navigation, é aconselhável que os designers planejem dois menus em separado e tenham desenvolvedores para construí-los como componentes customizados. Uma forma de construir componentes customizados é usando as extensões específicas de plataforma incorporadas no React Native. Desse modo, a experiência do usuário seria similar à nativa, e os usuários se sentiriam em casa.
Lição principal: Projetar a navegação de um app deve ser algo feito cuidadosamente, especialmente quando há uma audiência similar em ambas plataformas. O React Native cuida disso providenciando uma solução de navegação já pronta para uso como o RN navigation. Isso não significa que o RN navigation funcionará para todos os casos. Nesses momentos, será mais inteligente utilizar modelos de navegação mais comuns às respectivas plataformas e construir componentes customizados de navegação.
3) Use os packs de ícones para React Native
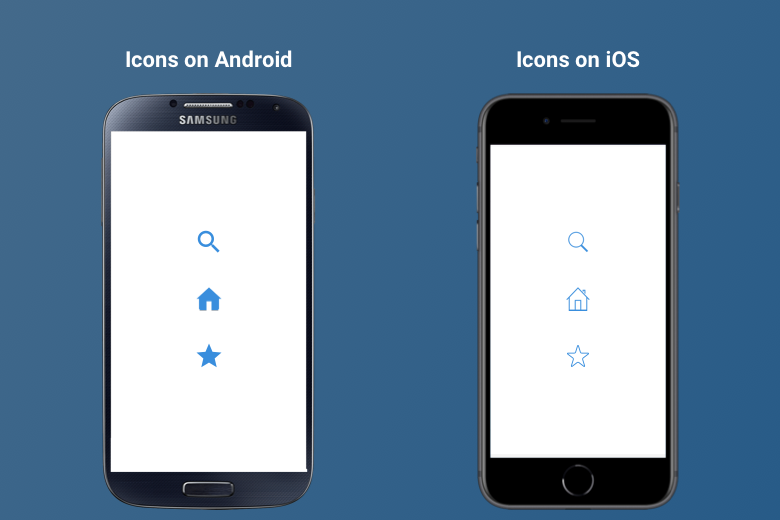
Ícones podem ter um impacto drástico na experiência do usuário. Leve em conta que o iOS e o Android favorecem seu próprio modo de estilizar ícones, então é bom ter esses modos em mente na hora de desenhar packs de ícones para o React Native.
Normalmente, os ícones iOS apresentarão linhas mais estreitas em um fundo de cor translúcida, e os ícones Android apresentarão um "temperamento mais forte" com bordas mais suaves.

O Expo Vector Icons para React Native é um ótimo local para encontrar ícones que seguem os guidelines de ambas plataformas.
Lição principal: Desenhar ícones respeitando as convenções de design de cada plataforma é importante conforme você projeta seu app em React Native. Não importa se está contratando um designer de ícones ou usando um pack gratuito, há características de estilo distintas para iOS e Android. Prenda-se ao que a comunidade prefere, ou aceite as convenções específicas de cada plataforma.
4) Esteja atento para a tipografia nas duas plataformas
A tipografia é algo que deveria ser tratado como algo muito além de uma técnica de design. No livro The Elements of Typographic Style,, o tipógrafo canadense Robert Bringhurst descreve a tipografia como a arte de dotar a linguagem humana com uma forma visual durável. Em geral, tanto iOS quanto Android têm seu próprio conjunto de fontes preferidas que parecem naturais na plataforma.
A fonte de sistema no iOS é a Helvetica Neue. No Android é a Roboto. E há uma diferença notável entre os estilos dessas duas fontes, embora os tamanhos de fonte sejam razoavelmente similares. Um UI designer pode querer trabalhar nas duas fontes separadamente e aderir às suas respectivas convenções tipográficas.
Aqui seguem algumas generalizações que podem ajudar:
- Os layouts do Material Design usam amplos espaços brancos.
- No Android, o tamanho do texto deve ser especificado em pixels escaláveis para permitir que o caractere seja redimensionado ao se usar funcionalidades de acessibilidade.
- Há menos variação no tamanho de fonte no iOS. Entretanto, estes usuários estão mais propensos a encontrar alguma variação no peso das fontes.

Lição principal: David Kadavy, autor do best-seller Design for Hackers, sugere trabalhar com uma fonte primária (para ambas plataformas), se quiser salvar tempo ao lidar com fontes diferentes em duas plataformas. Ao projetar para múltiplas plataformas, é recomendado usar as fontes específicas de cada uma se a UI for complexa. Mas, se houver frustração em selecionar fontes diferentes, é melhor optar por trabalhar com uma única fonte.
5) Escolha uma paleta de cores que reforce a consistência da marca em cada um dos produtos
Já se deparou com um aplicativo onde você ficou impressionado com a maneira como as cores foram usadas e se complementavam? Essa impressão é, principalmente, o resultado de uma intenção precisa e também é baseada em efeitos psicologicamente comprovados. "As cores, assim como características, acompanham as mudanças das emoções", opinou uma vez o artista Pablo Picasso. Portanto, é recomendável usar uma paleta de cores consistente para garantir consistência nas duas plataformas.
O Material Design prefere paletas de cores próximas ao modelo CMYK, ao invés de RGB. Todas as cores básicas do Material Design para Android vêm em tons claros e escuros. Esses tons de cores são comumente usados em barras com abas, drawers, e outros elementos de navegação.
Na mão contrária, as paletas de cores do iOS são simples e vibrantes. Os tons de cores como cinza, branco ou preto são mais utilizados em elementos de interface comuns como listas, barras, backgrounds, etc., enquanto as cores vibrantes são usadas para ícones, links ou outros componentes.

Lição principal: para manter uma interface consistente, é melhor usar cores específicas da plataforma em seus aplicativos React Native. Embora o iOS e o Android sigam convenções distintas para cores, há pouca diferença em como a cor impacta o visual e a interação do app.
Resumindo!
Neste artigo, discutimos como e em quais casos um UI designer deve seguir os guidelines específicos de cada plataforma ao projetar para múltiplas plataformas. Isso pode ser uma tarefa complexa devido à variedade de limitações e guidelines a serem considerados. Contudo, os princípios que propomos acima fornecem uma maneira organizada e elegante de projetar para várias plataformas que podem ajudá-lo a criar aplicativos usando soluções multi-plataformas, como o React Native, sem deixar de levar em conta pontos principais de usabilidade.
Sobre o autor
 Rakshit Sora é consultor tech (Mobilidade / Operações) na Simform, uma empresa de desenvolvimento de React Native, onde ajuda Fintechs, agências e SMBs a adotarem um ciclo completo de gestão de aplicativos, da concepção ao design e desenvolvimento. Foi mordido pela mosquinha de startups e é extremamente apaixonado por ideias de startup autênticas e com base em inovação, o que inclui growth hacking e marketing digital. Siga-o no twitter.
Rakshit Sora é consultor tech (Mobilidade / Operações) na Simform, uma empresa de desenvolvimento de React Native, onde ajuda Fintechs, agências e SMBs a adotarem um ciclo completo de gestão de aplicativos, da concepção ao design e desenvolvimento. Foi mordido pela mosquinha de startups e é extremamente apaixonado por ideias de startup autênticas e com base em inovação, o que inclui growth hacking e marketing digital. Siga-o no twitter.