Storybookチームは先頃、Storybookのメジャーバージョン6をリリースした。Storybook 6.0は、構成不要のセットアップ、コンポーネント例のライブ編集を備え、同じコンポーネントエクスプローラーウィンドウで複数のStorybookの視覚化をサポートする (構成機能) 。
Storybookチームは、新しいStorybookの機能の採択について次のように説明した:
BBC、IBM、Cisco、Shopifyなどの企業の主要チームを調査しました。これらのチームは、コンポーネントライブラリのスケーリングに成功し、独自のベストプラクティスを開拓しました。
新しいStorybookには、これらのベストプラクティスが組み込まれているため、すべてのチームが利益を得ることができます。さらに、ボイラプレートと設定を削除して、デベロッパエクスペリエンスを合理化しました。
実際のところ、Michael Shilman氏はリリースノートで、構成の詳細を掘り下げることなくStorybookを起動して実行できることは、高度なユーザが望む機能のトップリストにあると主張した。Storybook構成の複雑さは、要求されたアドホック動作(アドオンなど)、ストーリービルドプロセス (Babel、Webpack、TypeScript構成など) 、ストーリーレンダリングのカスタマイズ、およびStorybookUIの必要なカスタマイズによって決まる。Storybook 6.0は、次のベストプラクティスの機能が事前に構成された状態で出荷されると主張している: Storybook Essentials (6つのプラグインのキュレーションされたコレクション) 、組み込みのTypeScriptサポート、および一般的なアプリケーションフレームワークのプリセット。
Storybook Essentialsには、ドキュメントを自動生成するためのDocs、自動生成されたダッシュボードでさまざまなコンポーネントの状態を調査するためのControls、コンポーネントのインタラクション動作を確認するためのActions、さまざまなデバイスビューポートに対するコンポーネントの応答動作を確認するためのViewport、さまざまな色とスタイルに対してコンポーネントを視覚化するためのBackgrounds、およびテーマやi18nなどカスタムツール用のToolbarsが含まれている。
提供されるプリセット (プロジェクト統合とも呼ばれます) により、開発者はReact (Create React App, Next, RedwoodJS) 、Vue (Nuxt, Vue CLI, Vuetify) 、Angular (Nx) 、Webコンポーネント (Open-WC) 、Ember (Ember CLI) でStorybookを使用できる。
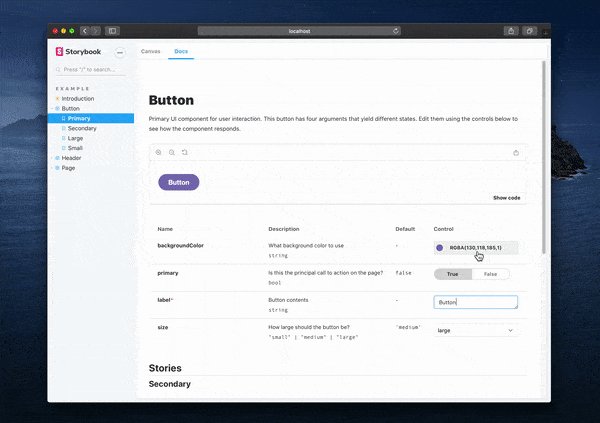
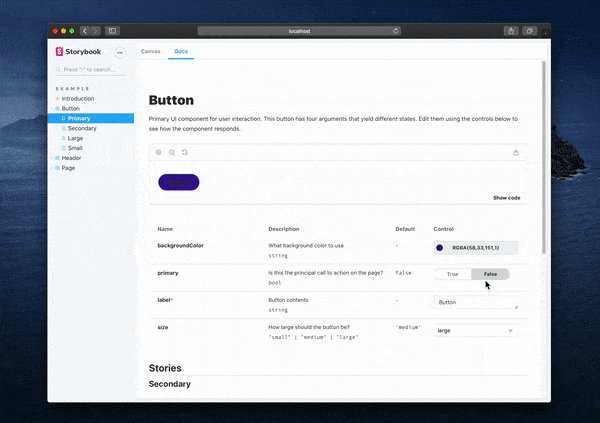
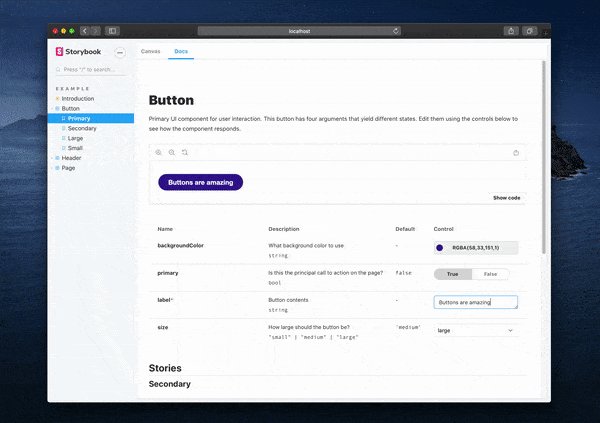
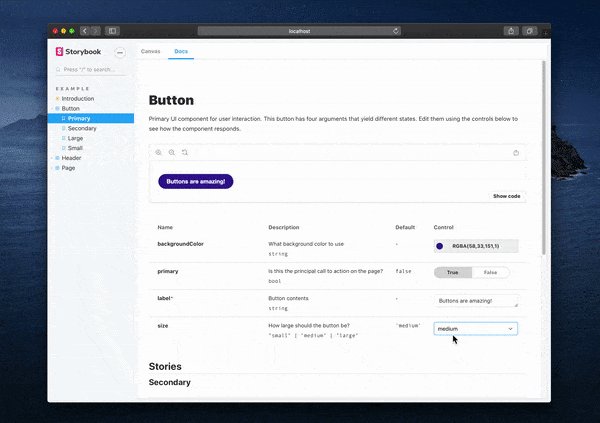
Storybook Controlsを使用すると、開発者はコードに触れずにコンポーネントの入力を動的に編集できる。Controls UIは、コンポーネントの説明(タイプなど)から自動生成されるグラフィックコントロールを備えており、コンポーネントをすばやく試すことができる:

(出典: Medium)
Storybookチームは説明した:
コンポーネントは複雑です。コンポーネントが異なる値にどのように反応するかを予測し、意味のあるすべての組み合わせについてストーリーを書くことは困難です。したがって、状態をインタラクティブに探索できることは非常に便利なのです。
Storybook Compositionにより、開発者はローカルStorybook内の任意のStorybookからコンポーネントを参照できる。Storybookチームは、分散プロジェクトを集約するのに役立つ大規模なUIの取り組みを管理するIBM、Cisco、およびChromaticのチームから要求された機能について説明した。そのような成熟した企業は、通常はプロジェクトごとに1つですが、複数のStorybookを持っている可能性がある。チームによると、理想的な開発者エクスペリエンスは、すべてのStorybookを一度に操作することである。以下のフローを例にすると:
- UI開発者は、同じ場所に複数のStorybookを表示することにより、事前にアートを参照できる
- 開発者は、それらの派生元であるデザインシステムのコンポーネントとともに、カスタムコンポーネントを確認できる
Storybook Compositionにより、開発者は、ブラウジングエクスペリエンスを変更せずに、大きなStorybookをいくつかの軽いStorybookに分割することで、それらを管理することもできる。
Storybookには、新しく再設計および書き直されたドキュメントと、機能不足の改善やバグの修正など多くの改善点を含んでいる。変更の包括的なリストはオンラインで入手できる。
Storybook 6は5.Xとほぼ完全な下位互換性がある。Storybookは、開発者にStorybookパッケージのアップグレード、重大な変更の対処、推奨されるベストプラクティスの理解を促す移行ガイドを公開した。
Twitter上の一部の開発者は、新しいStorybookを歓迎した。ある開発者は、Storybook Controlsが好きだと表明した:
新しいControlsが好きだ、Knobsよりもはるかに良く見えます
別の開発者はStorybook Compositionに肯定的に反応した:
驚くばかり!これがStorybookを手動で組み合わせるときに直面する問題のいくつかを取り除くことを願っています
StorybookはMITオープンソースライセンスの下で利用できる。Storybook GitHubプロジェクトを通じた貢献が歓迎され、Storybookの貢献ガイドラインと行動規範に従う必要がある。