Vue.jsのコアチームメンバーであるSarah Drasner氏が、Vue 3のReactivity Internalsの概要を説明した。Vueのリアクティブ機能は異なるパッケージに分離されており、スタンドアロンで使用できる。
Vue.jsフレームワークの新しい主要なイテレーションであるVue 3は、リアクティブモデルを更新し、リアクティブモジュールを別のパッケージでリリースした。Vue 3コンポジションAPIは、リアクティブエンティティを宣言するためにreactive APIとref APIを追加する。以前のバージョンのInternet Explorerのサポートを強化するためにObject.definePropertyで実装されていたリアクティブエンジンは、IE11ではなく最新のすべてのブラウザでサポートされているネイティブES6プロキシを利用するようになった。
Vueのリアクティブモデルにより、開発者は標準のJavaScriptまたはその他のリアクティブエンティティからリアクティブエンティティを作成できる。これらのリアクティブエンティティは、他の変数と同様に読取りや更新ができる。ただし、リアクティブエンティティの値を更新すると、すべての依存リアクティブエンティティの更新がトリガされる。これを実現するために、Vueはリアクティブエンティティと依存関係を追跡する必要がある。これはES6プロキシで実現される。
ES6プロキシは、ターゲットのJavaScriptオブジェクトをラップし、このオブジェクトで実行される操作をインターセプトする。オブジェクト obj = {x:0, y:0} が与えられたとき、obj.x は get(obj, 'x') として解釈するが、割り当て obj.x = 42 は set(obj, 'x', 42) として解釈する。プロキシは、set および get 操作のセマンティクスをインターセプトおよび変更 (通常は追加のみ) するために最も一般的に使用される。ただし、オブジェクトに対する他の操作 (オブジェクトプロパティの削除、インスタンスの構築、関数呼び出しなど) をインターセプトすることができる。
Drasner氏は次のサンプルコードで、Vue 3でプロキシがどのように使用されるかを示した:
const dinner = {
meal: 'tacos'
}
const handler = {
get(target, key, receiver) {
track(target, key)
return Reflect.get(...arguments)
},
set(target, key, value, receiver) {
let oldValue = target[key]
let result = Reflect.set(...arguments)
if (oldValue != result) {
trigger(target, key)
}
}
}
track 関数はリアクティブエンティティの依存関係のリストを作成し、trigger 関数はリアクティブエンティティが更新されたときに従属した計算を実行する。すべての変数がリアクティブエンティティである x = a + b の場合、x の最初の評価は、a と b が x に依存することを識別 (追跡) する。a または b の更新に引き続いて x の計算を再実行(トリガ)する。実装面では、依存関係と影響 (再実行計算) を追跡するために使用されるデータ構造は、Map、Set、およびWeakMapである。
SolidリアクティブUIフレームワークの作者、Ryan Carniato氏は称賛した。
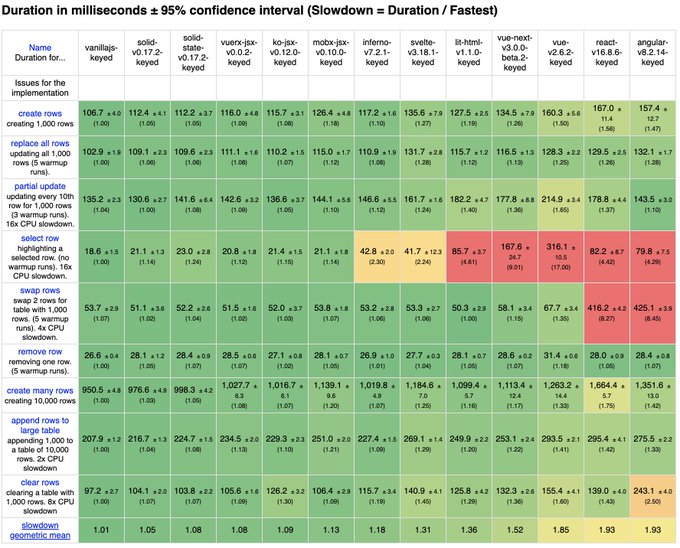
スタンドアロンVueリアクティブシステムのパフォーマンス (vuerx-jsx列をご覧ください) :
Vueのリアクティブシステムのパフォーマンスは、非常に優れています。これは、他のリアクティブランタイムと比較したリアクティブランタイムでの実行の様子と、Vue 3ベータを含む比較対象です:
Vue 3のスタンドアロンのリアクティブパッケージは、MITライセンスでGitHubから入手できる。スタンドアロンパッケージのドキュメントはまだないが、ソースコードはかなり短く、大きな問題なく理解できる。Vue 3コンポジションAPI RFCは、ドキュメントソースとしても使用できる。
講演の完全なビデオには、多くの追加情報と教訓的なアニメーションが含まれている。
Vue.js Amsterdam 2020は、Vue開発者を対象とした年1回のカンファレンスであり、ソフトウェア開発の最新のテクノロジーとトレンドについて話し合う場である。