Mock Service Worker (MSW) APIモックライブラリを使用すると、開発者は、実際のバックエンドを使用したり、モックサーバを設定したり、ネイティブ http/https/fetch 実装をスタブしたりせずにWebアプリケーションをテストできる。MSWは、RestとGraphQL APIの両方をモックする。MSWは今年JavaScriptオープンソース賞を受賞した。
UIコンポーネントをテストするための進歩しつづけている一般的なアプローチは、実際のユーザと同じ条件で同じ方法で、テスト対象のコンポーネントを可能な限りレンダリングおよび実行することである。理論的根拠は、コンポーネントの内部APIにリンクされた実装の詳細をテストしないようにすることである。前述のアプローチは、仕様の変更に応じてではなく、コンポーネントの実装の変更に応じて、テストを変更しなければならない可能性を減らすことを目的としている。
ただし、ユーザアクションが実際にレンダリングされたコンポーネントで実行されると、モックまたはスタブが必要な実際の効果 (リモートデータフェッチ、API呼び出しなど) がトリガされる場合がある。
モックサーバは実際のサーバだが、モックサーバは、テストから得られる信頼性に影響を与える点で本番サーバとは異なる場合がある (アーキテクチャやテクノロジーの違いなど)。モックサーバは、モックサーバエンドポイントにリクエストを送信するようにコンポーネントコードを変更する必要があるかもしれない。
ネイティブスタブアプローチは、テスト目的でコンポーネントコードを変更することを回避する。ただし、変更されたバージョンのネイティブ fetch ブラウザメソッドに対してテストに合格しても、同じテストが変更されていないバージョンの fetch に対して合格することを完全に保証するものではない。
MSWを使用すると、開発者は、コンポーネントコードを変更したり、ネイティブ http/https/fetch 実装をスタブしたりすることなく、RestとGraphQL APIをモックできる。
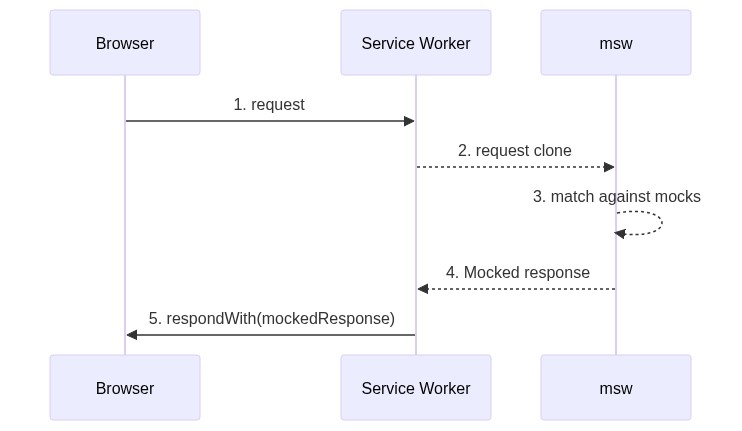
MSWのドキュメントでは、ブラウザでMSWがどのように機能するかを説明している:
このライブラリは、
fetchイベントを介してアプリケーションの送信要求をリッスンし、それらの要求をクライアント側ライブラリに送信し、モックされた応答がある場合はワーカに送信して応答するService Workerを登録します。
[…]
MSWはアプリケーションレベルではなくネットワークレベルでリクエストをインターセプトするため、開発者は選択したフェッチライブラリ (ネイティブ fetch、axios、react-query など) を使用できる。同じ理由で、開発者は依然として実際のネットワーク層を実行するためにエンドツーエンドのテストを実装する必要がある。
モック応答は、ブラウザ開発ツールで確認できます。次のコード例のとおり:
// src/mocks.js
// 1. Import mocking utils.
import { setupWorker, rest } from 'msw'
// 2. Define request handlers and response resolvers.
const worker = setupWorker(
rest.get('https://github.com/octocat', (req, res, ctx) => {
return res(
ctx.delay(1500),
ctx.status(202, 'Mocked status'),
ctx.json({
message: 'Mocked response JSON body',
}),
)
}),
)
// 3. Start the Service Worker.
worker.start()
GET https://github.com/octocat リクエストを実行すると、ブラウザの Network タブにモックされた応答が表示される:
他のオープンソースライブラリは、MSWと同様の機能を提供する。HTTPサーバのモックライブラリであるNockは、Node.jsのみをサポートする。ただし、NockはアサーションAPIも提供する。JSON Serverは、JSONファイルから実際のHTTPサーバを作成する。JSON ServerはNodeとブラウザで動作する。前の2つのライブラリはいずれもGraphQL APIのモックをサポートしていない。
MSWは、今年、最もエキサイティングなテクノロジーの使用 カテゴリでJavaScriptオープンソース賞を受賞した。MSWは、MITライセンスの下で配布されるオープンソースソフトウェアである。