TypeScriptチームは、TypeScript 4.2のリリースを発表した。これは、より柔軟な型注釈、より厳密なチェック、追加の構成オプション、およびいくつかの重大な変更を特徴としている。タプル型では (最後の位置だけでなく) 任意の位置に残余 (REST) 引数を使用できるようになった。型エイリアスは型エラーメッセージで拡張されなくなり、開発者のエクスペリエンスが向上している。
TypeScript 4.2は、タプル型の任意の位置で残余引数をサポートする:
type T1 = [...string[], number]; // Zero or more strings followed by a number
type T2 = [number, ...boolean[], string, string]; // Number followed by zero or more booleans followed by two strings
以前のバージョンでは、残余引数は最後の位置である必要があった (例えば、type T1 = [number, ...string[]]; )。したがって、パラメータの固定セットで終わるパラメータの数が可変である関数を厳密に型指定することができなかった:
function f1(...args: [...string[], number]) {
const strs = args.slice(0, -1) as string[];
const num = args[args.length - 1] as number;
// ...
}
f1(5);
f1('abc', 5);
f1('abc', 'def', 5);
f1('abc', 'def', 5, 6); // Error
関数 f1 には、string 型の引数が無数にあり、その後に number 型のパラメータが続く。f1 を正確に型付けできるようになった。複数の残余要素は許可されない。オプションの要素は、必須の要素の前に置いたり、残余要素の後に置くことはできない。型は次のように正規化される:
type Tup3<T extends unknown[], U extends unknown[], V extends unknown[]> = [...T, ...U, ...V];
type TN1 = Tup3<[number], string[], [number]>; // [number, ...string[], number]
// Optional element following required element
type TN2 = Tup3<[number], [string?], [boolean]>; // [number, string | undefined, boolean]
type TN3 = Tup3<[number], string[], [boolean?]>; // [number, ...(string | boolean | undefined)[]]
type TN4 = Tup3<[number], string[], boolean[]>; // [number, ...(string | boolean)[]]
type TN5 = Tup3<string[], number[], boolean[]>; // (string | number | boolean)[]
TypeScript 4.2は、型エイリアスを使用するときに開発者エクスペリエンスを向上させる:

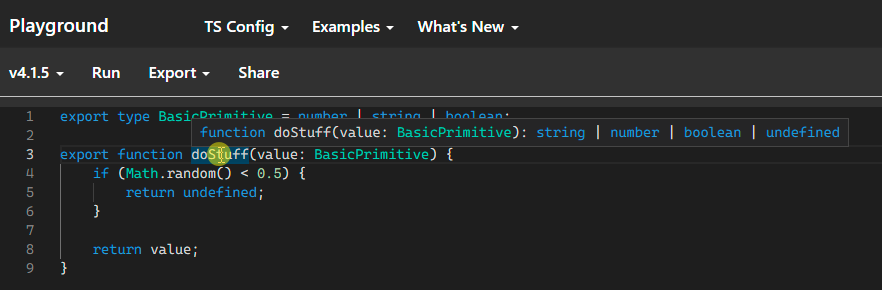
以前の例は、一部のコンテキスト (つまり、number | string | boolean) で以前拡張 (正規化) された型エイリアス BasicPrimitive とは異なっていることを示している。リリースノートでは、TypeScriptエクスペリエンスのいくつかの部分で開発者エクスペリエンスが向上していることが強調されている:
あいにく巨大な型が表示されることは避けられます。これは、多くの場合、
.d.tsファイルの出力、エラーメッセージ、およびクイック情報とシグネチャヘルプでエディタ内の型の表示が改善されることを意味します。これは、TypeScriptが初心者にとってもう少し親しみやすいと感じるのに役立ちます。
abstract 修飾子はコンストラクタシグネチャで使えるようになった。
abstract class Shape {
abstract getArea(): number;
}
// Error! Can't instantiate an abstract class.
new Shape();
interface HasArea {
getArea(): number;
}
// Error! Cannot assign an abstract constructor type to a non-abstract constructor type.
let Ctor: new () => HasArea = Shape;
// Works!
let Ctor: abstract new () => HasArea = Shape;
// ^^^^^^^^
abstract 修飾子の新しいセマンティクスにより、抽象クラスをサポートすることでミックスインファクトリを記述できる。
分解された変数は、未使用として明示的にマークできるようになった。一部の開発者は以前次のように書いていた:
const [Input, /* state */ , /* actions */, meta] = input
かわりに保守性と読みやすさを向上するために
const [Input, , , meta] = input
これらは、未使用の変数の前にアンダースコアを付けることができるようになった:
const [Input, _state , _actions, meta] = input
TypeScriptの新しいバージョンでは、in 演算子の厳密なチェックも追加されている。"foo" in 42 は型エラーが発生する。TypeScriptの呼び出されていない関数チェックが && および || 式内に適用されるようになった。noPropertyAccessFromIndexSignature フラグを設定すると、型に文字列インデックスシグネチャがある場合に、ドット演算子 (person.name など) でのプロパティアクセスは使用できなくなった。explainFiles コンパイラフラグ (例: tsc --explainFiles) により、コンパイラは解決および処理されたファイルに関する詳細情報を生成する:
TS_Compiler_Directory/4.2.2/lib/lib.es5.d.ts
Library referenced via 'es5' from file 'TS_Compiler_Directory/4.2.2/lib/lib.es2015.d.ts'
TS_Compiler_Directory/4.2.2/lib/lib.es2015.d.ts
Library referenced via 'es2015' from file 'TS_Compiler_Directory/4.2.2/lib/lib.es2016.d.ts'
... More Library References...
foo.ts
Matched by include pattern '**/*' in 'tsconfig.json'
TypeScript 4.2には、いくつかの重大な変更も含まれている。JavaScriptの型引数は、型引数として解析されない。つまり、有効なTypeScriptコード f<T>(100) は、JavaScript仕様に従って、つまり (f < T) > (100) としてJavaScriptファイルで解析される。import { Foo } from "./foo.d.ts"; は次のいずれかに置き換えることができる:
import { Foo } from "./foo.js";
import { Foo } from "./foo";
import { Foo } from "./foo/index.js";
TypeScript 4.2は、JavaScriptが実行される場所を問わず、あらゆる規模でJavaScriptを正確に型付けするという目標にTypeScriptをさらに近づける。ただし、リリースごとに、TypeScriptは複雑さを増している。ある開発者は次のように述べた:
TypeScriptの更新が非常に多いため、C++のように、すべてを知るのが複雑になりすぎる [… 時がくる] ポイントがあるのではないかと人々は考え始めています。
TypeScriptには、追加機能と重大な変更が含まれている。開発者は、リリースノート全体を読むように勧められている。TypeScriptは、Apache 2ライセンスの下で利用可能なオープンソースソフトウェアだ。貢献とフィードバックは、TypeScript GitHubプロジェクトを介して奨励され、TypeScript貢献ガイドラインとMicrosoftのオープンソース行動規範に従う必要がある。