Alec Larson released a few days ago the fourth major iteration of award winner JavaScript library Immer, thereby patching an important edge case.
Immer (German for: always) is a package that allows JavaScript developers to use immutable state while keeping the simplicity and convenience of manipulating mutable state. To realize its purpose, Immer makes uses of structural sharing, a copy-on-write mechanism, used in connection with JavaScript proxies.
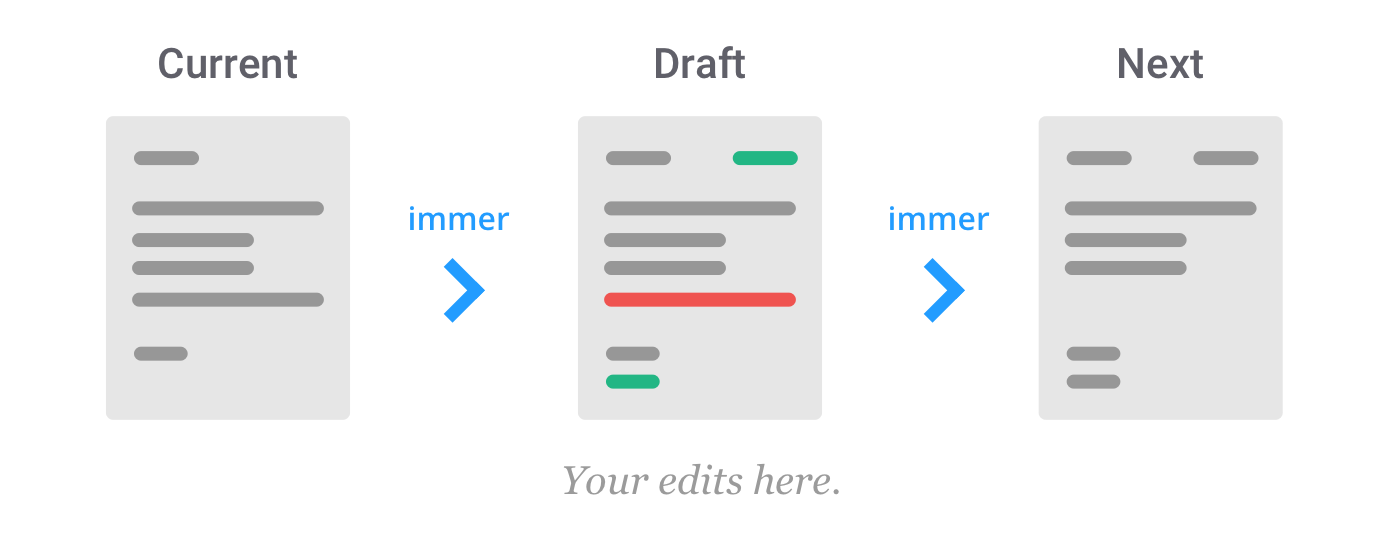
Concretely, developers mutate a temporary draftState, which is a proxy of the currentState. The resulting nextState is produced based on the mutations to the draft state and shares its unmodified parts with currentState. This means that developers can mutate data as usual while keeping all the benefits of immutable data.

The following example illustrates how the draftState is mutated, baseState is untouched, and the nextState is a new immutable tree reflecting all changes made to draftState (and structurally sharing the things that weren’t changed):
import produce from "immer"
const baseState = [
{
todo: "Learn typescript",
done: true
},
{
todo: "Try immer",
done: false
}
]
const nextState = produce(baseState, draftState => {
draftState.push({todo: "Tweet about it"})
draftState[1].done = true
})
Immer v4 fixes an important edge case which generated a number of recurring issues.
Before the fix, Immer would not confer immutability except at points of change. This means that the nextState object resulting from using the produce API would be mutable wherever it had not been modified. The following code sample exemplifies the erroneous behaviour:
const d: D = {a: {b: 2}, z: {y: 3}};
const immutable = produce(d, draft => {
draft.a.b = 1;
});
// Cannot modify a.b
expect(() => immutable.a.b = 5).to.throw("");
// But can modify z.y!!
immutable.z.y = 4;
expect(immutable.z.y).eql(4);
Immer v4 fixes the previous behaviour by returning a deeply frozen object tree so that immutable.z.y would not longer be modifiable.
Immutable data structures have been popular with JavaScript developers as they allow simple performance optimizations, undo/redo features, and better traceability of updates. This is important in a React/Redux context where application state is represented as “frozen object snapshots” to be changed only by a category of pure functions called reducers. As a matter of fact, the Redux-ecosystem-links page lists around 70 packages dealing with immutable data structures in Redux.
Immer became a popular choice vs. alternatives for its syntax, interoperability with standard JavaScript, performance, and other features. The rise of Immer in React is explained by Dan Abramov, member of the React team, and co-author of Redux and Create React App:
Recipe for success: take something that’s easy to debug, and make it less annoying to write. Thanks to @mweststrate for immer! —
However, Immer being based on ES6 proxies, a polyfill must be used on older browsers, which may impact performance. Additionally, developers should be aware of the documented pitfalls deriving from proxy usage.
Immer received two awards in 2019. The Most impactful contribution JavaScript open-source award and the Breakthrough of the year React open-source award distinguish projects which contribute to the JavaScript ecosystem and add “new dimensions and possibilities for further development. New concepts and ideas with excellent first realization and huge future potential”.
Immer’s creator, Michel Weststrate is also the creator of the state management library mobx.
Immer is open-source software available under the MIT license. Contributions and feedback are encouraged via the Immer GitHub project.