The Web App Specification Language (Wasp) was recently released in alpha to help developers write modern web applications with less code. Just like Elm, Wasp is a domain-specific language written in Haskell. Unlike Elm, which only addresses single-page applications, Wasp also supports multi-page applications. The alpha release currently leverages a single web stack covering front-end and back-end (React/Node/Express/Prisma).
The Web App Specification Language self-describes as a programming language for building web apps with less code: Front-end, back-end and deployment - all within one concise DSL. The Wasp documentation explains:
[…] Wasp is not trying to do everything at once but rather focuses on the accidental complexity which arises from connecting all the parts of the stack (client, server, deployment) together.
Right now, Wasp supports React and Node and relies on them to define web components and server queries and actions.
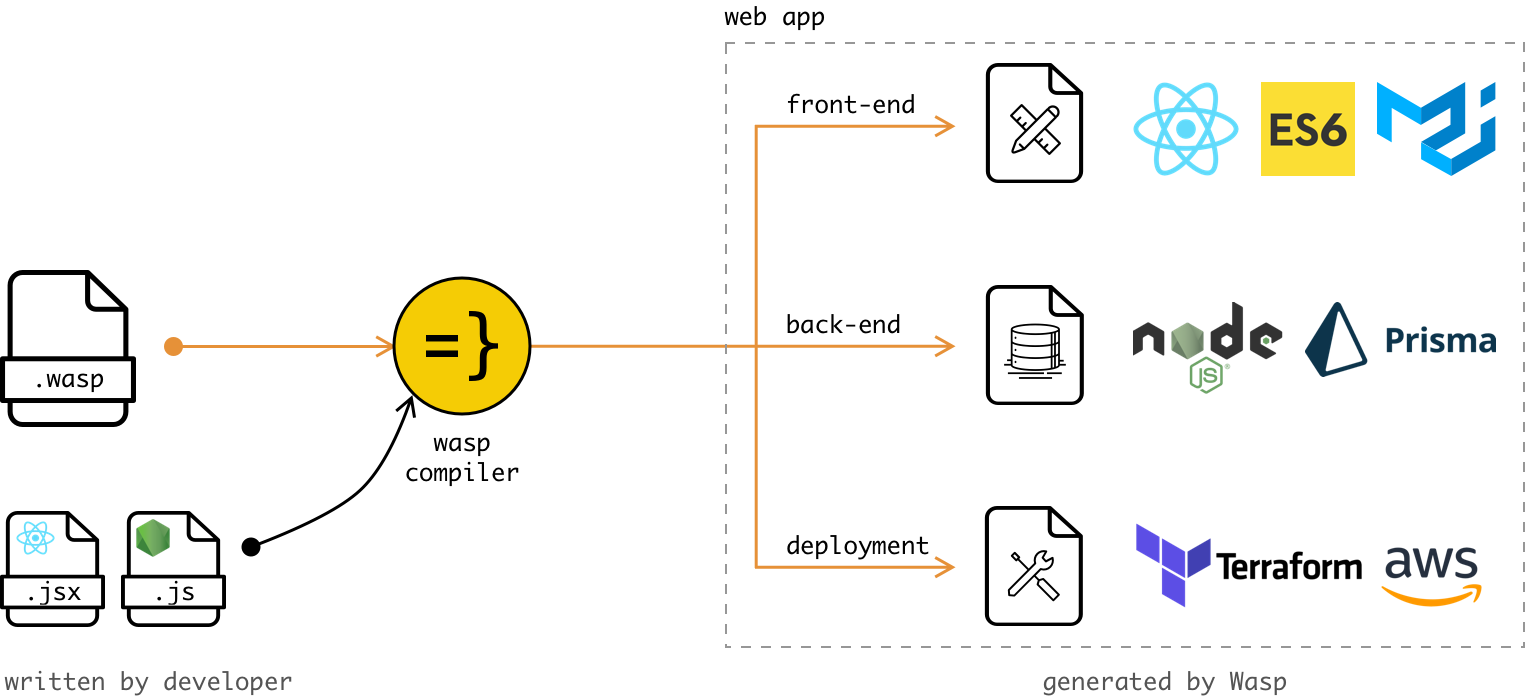
Wasp compiles a .wasp file into the assets constituting a web application:

(Source: wasp-lang website )
The Wasp language makes common web application concepts first-class: app, page, user, auth, route, and more. An example code is as follows:
// todoApp.wasp:
app TodoApp {
title: "ToDo app",
favicon: "./todo-logo.png"
}
route "/" -> page Main
page Main {
component: import Main from "@ext/pages/Main"
}
query getTasks {
fn: import { getTasks } from "@ext/queries.js"
}
entity Task {=psl
id Int @id @default(autoincrement())
description String
isDone Boolean @default(false)
psl=}
entity User {=psl
id Int @id @default(autoincrement())
email String @unique
password String
psl=}
auth {
// Expects entity User to have email(String) and password(String) fields.
userEntity: User,
methods: [ EmailAndPassword ]
}
In the previous example, psl refers to the Prisma Schema Language that is used to describe the Task entity as a Prisma model. Back-end querying is described with the query keyword. Application pages are implemented with React components (page Main). Updating and creating entities are described with the action keyword. The documentation includes the full code for the customary todo app tutorial.
A number of recent developments in web application frameworks is driven by the quest for simplicity and productivity. The Svelte front-end UI framework, whose motto was for a time Write less code, also includes a domain-specific language (DSL) and a compiler. Svelte may become an serverless application framework. Next.js, which builds its application framework on top of React, has performance and developer experience (zero-configuration) as key design goals. The Zero Server also seeks to abstract the usual project configuration for routing, bundling, and transpiling to make it easier to get started. Zero Server, however, lets developers pick technologies from a broad stack (including Node, React, HTML, MDX, Vue, Svelte, and Python). The Redwood full-stack, serverless web application framework strives to bring the Ruby on Rails experience to JavaScript. The Integrated Haskell Platform aims to be an opinionated framework providing the fastest way to build type safe web apps.
The improvement in simplicity and productivity is often achieved by the use of concise DSLs, convention over configuration, automation (tooling), and opinionated architecture and stack.
Developers who use Visual Studio may use the Wasp language extension. Wasp is still in alpha and is currently heavily developed. Developers may eject from Wasp at any time, and continue development from the assets compiled by Wasp.
Wasp is an open-source project released under the MIT license. Contributions are welcome and should follow Wasp’s code of conduct.