Houssein Djirdeh and Jason Miller recently explained at the Chrome Developer Summit 2020 how modern JavaScript may shorten the size and improve the performance of web applications. The estimator.dev website provides Google’s estimation of the potential savings and suggests plugins that help materialize those savings.
Djirdeh defined modern JavaScript as JavaScript code that is written in a syntax that is supported in all modern browsers — in this context understood as the four major browsers, Chrome, Firefox, Edge, and Safari. Those browsers, together with minor browsers with the same underlying rendering engines (e.g., Opera), capture 95% of the global web traffic.
Modern browsers support the most popular JavaScript language features that have accrued over the years, including classes, block scoping, arrow functions, destructuring, rest and spread parameters, object shorthand, async/await, and generators. Those syntactic features (part of the ES2015 and ES2017 batch of JavaScript standardization efforts) are often compiled down to ECMAScript 2009 (commonly referred to as ES5) for extra browser support (e.g., Internet Explorer). When that happens, code that is initially short is expanded into code that may be orders of magnitudes larger to download and slower to execute. Considering the 21-bytes one-liner const foo = async () => 42, Miller emphasized:
In order to have that code run in the last 5% of browsers that don’t support async arrow functions, I might transpile it. […]
Most current tools are going to take the 21 bytes of source code and transpile it to something like 583 bites of source code.
Plus a runtime library that the generated code depends on, which actually brings us up another six and a half kilobytes, to 7,000 bytes.
Obviously, the transpiled code will take longer to load than the original version — it’s larger, but the dramatically larger compiled code also runs significantly slower once downloaded. […] Our original async function compiles to 62 instructions, whereas the transpiled output compiles to over 1100.
[…]
The only benefit we got was that it could run in Internet Explorer 11 — if we add another 10 kilobytes of polyfills, that it depends on.
Djirdeh, reinforcing the point, quoted statistics revealing that half of all websites load third-party scripts (e.g., advertising, analytics) that are 90% heavier than their first-party counterpart. Less than 25% of the top-1000 front-end modules published on the npm package registry, contain any syntax newer than ES5, meaning that third-party scripts are likely to be written in the verbose but near-universally-supported ES5 syntax. Djirdeh advanced the following explanation:
A big part of the reason is that package offers can’t rely on application bundlers to transpile dependencies to ensure browser support. We estimate that only half of build tools transpile dependencies at all.
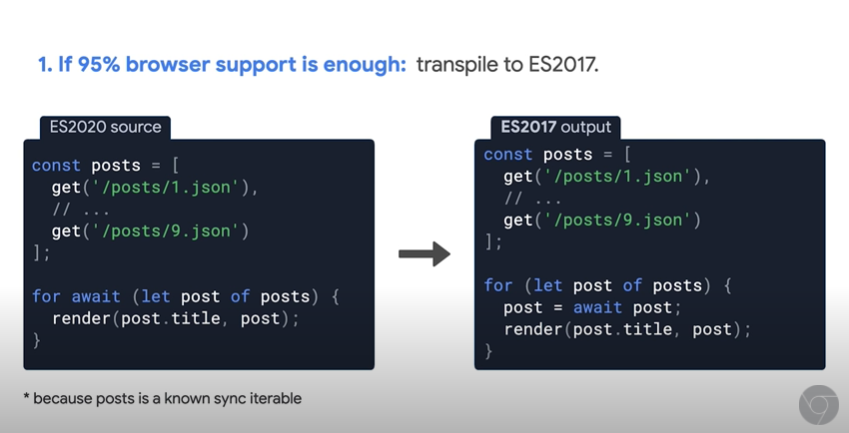
Referring to prior Google’s research, Djirdeh posited that ES2017 is an ideal version of the JavaScript language to target when transpiling. Many ES2020 and ES2021 features still have insufficient browser support, while ES2017 strikes a better middle ground between browser support and language features. Referring to an accompanying example, Djirdeh said:
ES2017 is a great transpile target. Transpiling the most recent ES2020 syntax features to ES2017 is generally extremely cost-effective.
Transpiled outputs, like this for await loop, are the kind of thing we’re looking for. The overhead incurred here is only four bytes.
The estimator.dev website provides Google’s estimation of the potential savings linked to using modern JavaScript. Applying the estimating site to itself produced the following estimation: “this site would be 9% faster with Modern JavaScript”. Applying the estimating site to the infoq.com news site indicated an improvement potential of 6%. The estimation site claims to be computing the savings by “reverse-transpiling” bundles back to modern code. No further information is provided that would allow double-checking the computed results.
Developers may still support older browsers by distributing two versions of their application. Developers may refer to a related Google blog post that provides plenty of technical details about bundling optimizations and generating legacy fallbacks. The full talk is available online and includes extra code samples.
The Chrome Developer Summit is an annual conference where developers can learn about the latest tools and updates coming to the Google Chrome browser and the broader web. The 2020 edition took place online with all talks published on the summit’s YouTube channel.