Vladan Djeric, engineering manager supporting the Flow team at Facebook, recently announced that the Flow type checker will go beyond being just JavaScript with types and introduce new features based on Facebook’s internal user needs. In particular, Flow strives to deliver fast and sound type-checking on large, complicated codebases, such as Facebook’s. Flow’s vision is in contrast with TypeScript’s — JavaScript with syntax for types.
Vladan Djeric explained the change in Flow’s philosophy as follows:
Internally, we have tens of thousands of developers who write JavaScript, including one project with tens of millions of lines of code. The team’s priority is the needs of our internal Facebook customers. […]
To ease the adoption of Flow, we made design choices that hurt scalability (e.g. relying on global inference […]) and hurt type-safety (allowing untyped code andanytypes).
Today, almost every JS file in Facebook’s codebase has Flow enabled, and over 90% are at the higher Flow Strict standard. With this evolution of our codebase, we have changed the trade-offs Flow makes. […]
High internal adoption of Flow types and rapid growth of our codebase also means that we have to emphasize scalability.
The Flow team will declaredly focus on improving performance at scale, increasing type-safety, and enhancing the IDE experience.
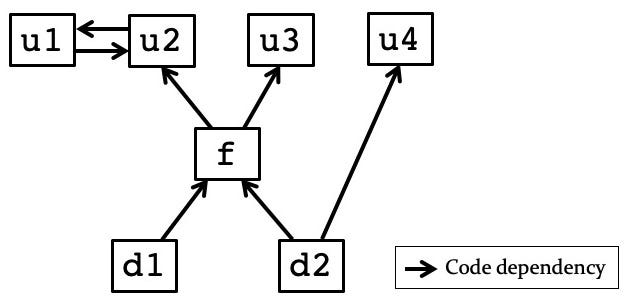
Flow’s Types First architecture, introduced a year ago, seeks drastically improved performance on large codebases. Flow’s Types First allows not checking code dependencies, which in turn speeds up the incremental type-checking that takes place when a source file changes. The Flow team provides the example of a file f with the following code dependencies:

(Source: Types-First: A Scalable New Architecture for Flow)
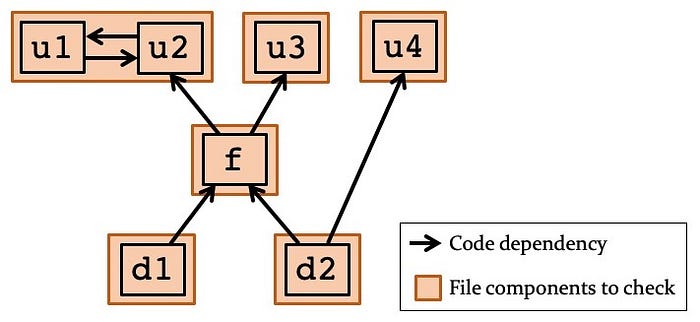
In classic type checking mode, dependencies need to be checked as a whole:

(Source: Types-First: A Scalable New Architecture for Flow)
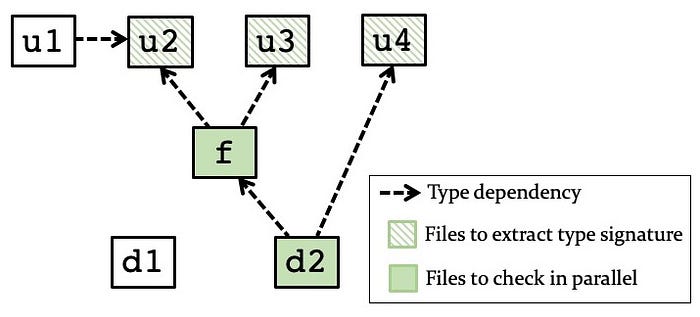
With Flow’s types-first annotations, the type checker does less work, and does it faster:

Types-First is currently the only mode in Flow since the beginning of this year. This concretely means that developers using Flow must fully annotate module boundaries rather than relying on Flow’s type inference. The gains in exchange for the extra effort are substantial:
Facebook has tens of millions of lines of JavaScript code. Overall, we saw rechecking speedups of ~6x in the p[ercentile]90 and ~2x in the p[ercentile]99 when we rolled out types-first in our codebase. The kind of recheck that saw the biggest improvement with types-first is unchecked dependencies recheck. This is the check that happens when a user opens a file whose dependencies have not been checked. There, we saw the following improvement:
Avg: 9.10s -> 1.37s (-84.957%)
p50: 1.95s -> 0.90s (-53.763%)
p75: 7.85s -> 1.95s (-75.143%)
p90: 22.5s -> 2.83s (-87.456%)
p95: 42.8s -> 3.42s (-92.006%)
p99: 107s -> 5.63s (-94.730%)
Djeric stated that the Flow team will introduce new language features and syntax that go beyond type annotations to address the needs of Facebook’s internal users. While Flow remains open source, Flow will only accept pull requests that align with the Flow team’s priorities, including improving Flow’s documentation and library definitions. Pull requests and GitHub issues that do not align with Flow’s priorities may be closed.
Djeric concluded:
We realize this change may make Flow less suitable for use in some projects, but if you use Flow and align with our focus areas of type-safety, scalability for very large codebases, and an enhanced IDE experience, Flow may still be the right choice for your project.