The Japanese e-commerce company Rakuten recently shared its experience using Elm in production for more than two years. Rakuten’s codebase spans several applications across roughly 100,000 lines of Elm code. Rakuten highly valued Elm’s Functional UI approach, its type system, and the absence of runtime exceptions. On the other hand, Elm is not a mainstream language, which results in less reusable resources discoverable through Google search and Stack Overflow.
The Rakuten engineering team described what triggered them to start to use Elm for their application development as follows:
Everything started in the Berlin branch of Rakuten during the summer of 2017. We were maintaining a medium-size single-page application written in Vanilla JavaScript when things started going out of control. […]
We decided to impose some discipline and start rewriting functions in a pure style2 to regain some control over our application. […]
We were thinking: “if we only could find a tool to enforce these rules so we wouldn’t have to rely on our self-discipline…” and then we came across the post “Introduction to The Elm Architecture and How to Build our First Application” […]. It was love at first sight.
The company gradually adopted Elm, starting first with prototypes to try out the technology. While the results from the initial trials were encouraging, Rakuten reported that Elm adoption somewhat stalled due to a heavily server-side PHP codebase. A change of stack later gave the company the opportunity to expand its use of Elm:
Several engineers were already pushing for a more functional-style way of writing code, and in a department heavily based on back-end APIs, there was a strong need for a decoupled way to write user interfaces.
Fast forward to 2021, Rakuten now counts around 100,000 lines of Elm code across several applications.
Rakuten enumerated the benefits derived from Elm being a purely functional, statically-typed, domain-specific language specially designed to be beginner-friendly.
Unlike with TypeScript, type annotations are mostly unnecessary due to Elm’s strong type inference (annotations are however considered good practice to guard against Infinite Types). Elm’s strong type system enables the Elm Package Manager to enforce semantic versioning: API breaking changes are automatically detected and lead to major version updates. One Elm developer noted:
Compared to arbitrary versioning systems where you have no idea whether something will break or not, you have a bit more insight as to the nature of the upgrade. You still need to run tests and qualify for regressions, but overall I’ve run into maybe 3 minor/patch regressions over hundreds of upgrades, and none of them have made it to production.
Elm is specialized to single-page web application development. While this may be an impediment to adoption in some architectural contexts, it also allows Elm to tune its output for performance (fast and efficient JavaScript compilation, small asset size, and more) with minimal intervention from its users, who simply use the --optimize flag. This contrasts with the long list of continually evolving techniques, tools, and configurations to handle in the typical JavaScript front-end codebase (bundler, plugins, .rc files). Elm performance on some benchmarks is regularly among the best of the compile-to-JavaScript languages, and the very best of purely functional compile-to-JavaScript languages.
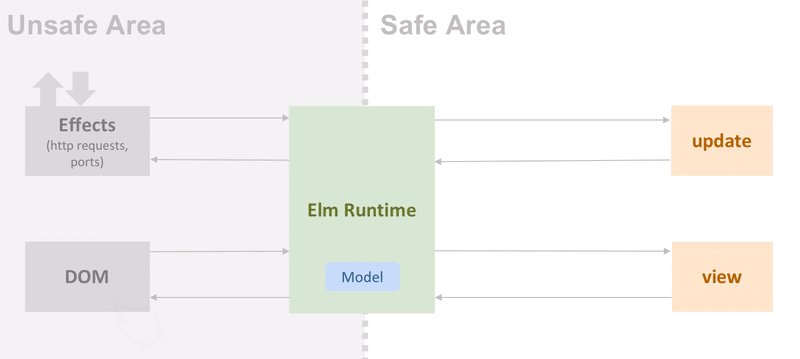
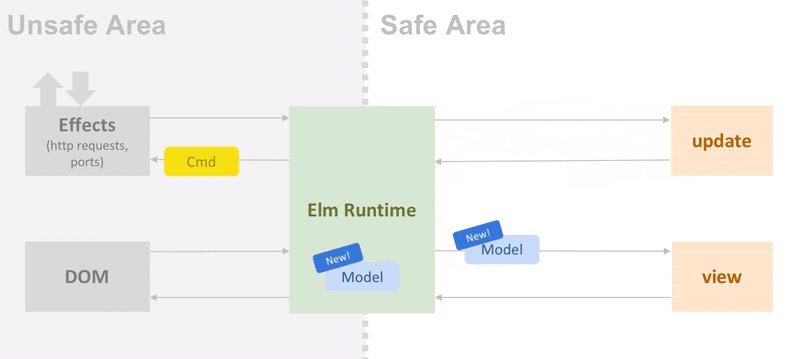
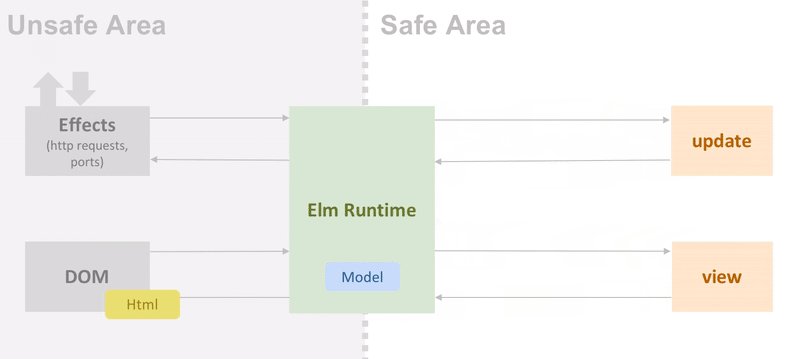
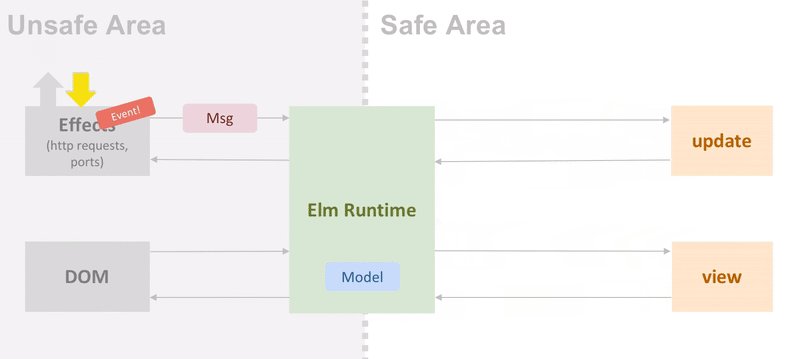
The Elm architecture is the core of Functional UI techniques that have crossed over to non-functional languages. The Elm architecture has been transposed to Rust/Wasm (e.g., yew), JavaScript (e.g., 1KB ferp, AppRun), TypeScript (e.g., elm-ts) and has inspired many other languages and libraries (e.g., Redux, SwitfUI, Dark). The Rakuten article provides the following illustration of the Elm architecture:

(Source: Elm at Rakuten)
Rakuten also mentioned the downsides related to Elm not being a mainstream language. Almost a decade after its creation, and in spite of Rakuten’s aforementioned advantages, Elm has not crossed over to the mainstream — in contrast to TypeScript. Some developers think that is a result of Elm not being designed with quick adoption in mind. Concrete consequences include not being able to rely on Google search and Stack Overflow as may be the case with mainstream languages. This means having to write a custom Elm library if one does not already exist, or is no longer maintained. Rakuten mentions having to write a library inspired by react-jsonschema-form to create HTML forms.
Some developers have additionally reminded that, while Elm ports allow interop with JavaScript, with Elm 0.19 and above, it is no longer possible for non-core-team Elm code to call a JavaScript function directly (synchronously) from Elm. While the restriction contributes to the no-runtime-exception guarantee of the language by isolating the Elm runtime from the JavaScript runtime, it has also resulted in some developers abandoning the language. Others may fear encountering a technical roadblock in the future for which they will have no escape hatch. Rakuten recalled:
Elm is probably not a good fit for short projects that require lots of integration with third-party JavaScript libraries.
The full blog post contains the full list of pros and cons related to using Elm at Rakuten. Interested readers can review the full article online.