mdsvex npmパッケージは最近完全に書き直され、Svelte開発者がSvelteコンポーネント内にMarkdownコンテンツを持ち、Markdown内でSvelteコンポーネントを使用できるようになった。GatsbyがMDXを使用してReactコンポーネントでMarkdownを強化するのと同様に、mdsvexを使用すると、開発者はSvelteコンポーネントを再利用してMarkdownを記述できる。最終結果自体は、Svelteコンポーネントになる。これは、たとえば、インタラクティブ性が強化された静的Webページを生成するために使用できる。
mdsvexの作者は、パッケージを次のように説明している:
mdsvexは、Svelteコンポーネント用のMarkdownプリプロセッサです。基本的には、Svelte用のMDX。このプリプロセッサを使用すると、MarkdownでSvelteコンポーネントを使用したり、SvelteコンポーネントでMarkdownを使用したりできます。
したがって、開発者はSvelteコンポーネントのコードを次のように書くことができる:
<script>
import { Chart } from "../components/Chart.svelte";
</script>
# Here’s a chart
The chart is rendered inside our MDsveX document.
<Chart />
Svelteコンポーネントコードは、mdsvexファイルとして認識されるように .svx ファイルに保存する必要がある。デフォルトの選択を再構成し、それに応じて処理することができる。この例は、Markdownの対話性に関するコンテンツと制限をインタラクティブなChartコンポーネントでバイパスする方法を示している。
mdsvexは、レイアウトコンポーネントが生成されたSvelteコンポーネントをラップできるようにすることで、静的コンテンツをさらに強化する。また、Hugo、Hexo、Eleventyなどの静的サイトジェネレーターで一般的であるように、開発者がフロントマター (YAMLまたはTOML構文) を介して変数をレイアウトコンポーネントに渡せるようにする。名前付きレイアウト機能により、ドキュメントの種類に応じて複数のレイアウトを指定できる。
ドキュメントのWebサイトは、mdsvexが提供するほとんどの機能を紹介する次の例を含むオンラインの遊び場を提供する:
---
title: Svex up your markdown
count: 25
color: cadetblue
list: [1, 2, 3, 4, "boo"]
---
<script>
import Boinger from './Boinger.svelte';
import Section from './Section.svx';
import Count from './Count.svelte';
import Seriously from './Seriously.svelte';
let number = 45;
</script>
# { title }
## Good stuff in your markdown
Markdown is pretty good but sometimes you just need more.
Sometimes you need a boinger like this:
<Boinger color="{ color }"/>
Not many people have a boinger right in their markdown.
## Markdown in your markdown
Sometimes what you wrote last week is so good that you just *have* to include it again.
I'm not gonna stand in the way of your egomania.
>
><Section />
> <Count />
>
>— *Me, May 2019*
Yeah, that's right you can put widgets in markdown (`.svx` files or otherwise). You can put markdown in widgets too.
<Seriously>
### I wasn't joking
---
This is real life
---
</Seriously>
Sometimes you need your widgets **inlined** (like this:<Count count="{number}"/>) because why shouldn't you.
Obviously you have access to values defined in YAML (namespaced under `_metadata`) and anything defined in a fenced `js exec` block can be referenced directly.
Normal markdown stuff works too:
- Like
- This
- List
- Here
And *this* and **THIS**. And other stuff. You can't use `each` blocks. Don't try, it won't work.
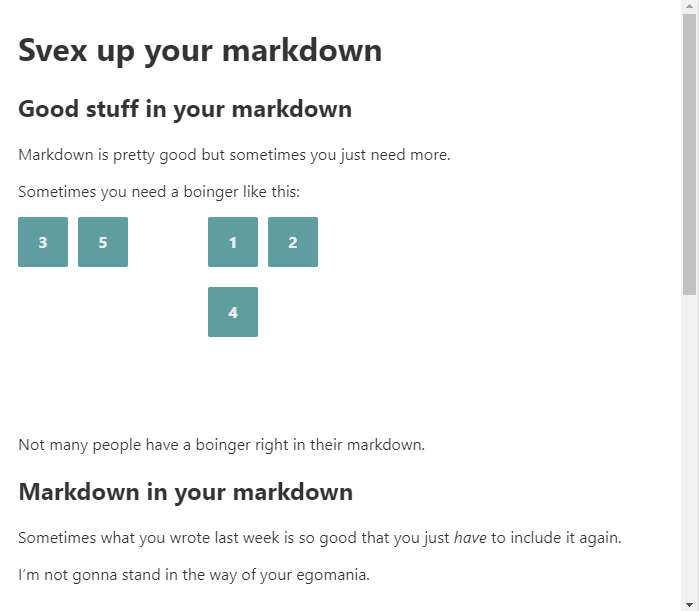
これにより、遊び場で次のコンテンツが生成される:

mdsvexを使用するには、開発者はそれをプリプロセッサとしてロールアップまたはwebpack構成に追加し、.svx ファイルを処理するようにSvelteプラグインまたはローダを構成する必要がある:
import { mdsvex } from "mdsvex";
export default {
...boring_config_stuff,
plugins: [
svelte({
// tell svelte to handle mdsvex files
extensions: [".svelte", ".svx"],
preprocess: mdsvex()
})
]
};
MDsveXプロジェクトは、GitHubリポジトリのissueを開くことによって提供される可能性のあるフィードバックを歓迎する。