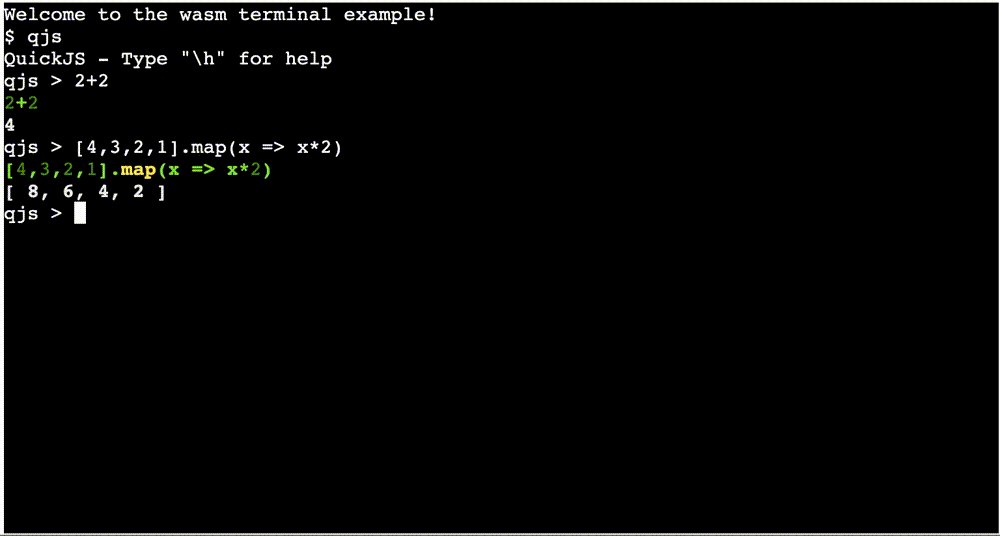
Aaron Turner, developer relations at Wasmer, announced that the recently released Wasmer-JS allows developers to run WASI modules in both Node and the browser. Turner provides wasm-terminal as an example of a terminal application built with Wasmer-JS, which allows to fetch and run WASI modules.
Wasmer-JS is a set of four packages allowing developers to use WASI modules in Node and the browser. The first package, @wasmer/wasi, is a WASI Implementation for Node and the browser. @wasmer/wasmfs implements a WASI/Wasm file system to be used in browsers, or for sandboxing in Node. The third package, @wasmer/wasm_transformer, provides a JavaScript interface for the wasm_transformer crate. The fourth package, @wasmer/wasm-terminal, is an example application using the previously mentioned packages. wasm-terminal is a terminal/shell for interacting with WASI/Wasm modules that run in the browser.

Source: wasmer announcement blog post
Wasmer-JS is built on top of existing solutions which partially allowed developers to run WASI in a JavaScript environment. On the one hand, a Mozilla web polyfill allows to run WASI-enabled apps in the browser with some limitations. While the Mozilla polyfill supports standard output, Turner says:
[The Mozilla polyfill] does not support standard input, cannot run WASI modules that use i64 imports, and is not meant to be used in a modern JavaScript project.
On the other hand, node-wasi polyfills the WASI imports, provides file system access, and can be used in a modern Node project, but it cannot run WASI modules that use i64 imports or can be used in the browser.
As WASI continues to evolve on its standardization path, Turner mentions the following additional issues limiting the execution of WASI modules in JavaScript:
- WASI modules expect certain imports from the host runtime, which are not currently available in web browsers or Node.
- Some of the API calls are synchronous, whereas JavaScript normally is run in an asynchronous environment. ♻️
With Wasmer-JS packages, the Wasmer WebAssembly runtime addresses the aforementioned issues. The @wasmer/wasm-transformer package for instance transforms WebAssembly binaries by injecting trampoline functions to handle i64/BigInt calls between Wasm and JavaScript.
Running WASI code in JavaScript opens the door to new use cases. Web developers may compile applications written in Rust, Go, C, Java, C# or any other WASI-compiled language and integrate them into the workflow of their web applications. There has been recent ports of popular applications to WebAssembly (like Google Earth, Doom3, or the simpler JSON processor JQ). Wasmer-JS, by lifting the aforementioned constraints, would increase the scope of applications effectively portable to a JavaScript environment.
On the other hand, Rust or Go developers may add a web front-end to their applications, potentially increasing their user base, by porting their applications to WASI.
The announcement blog post provides code examples to illustrate the usage of Wasmer-JS packages in JavaScript. The codebase for the @wasmer/wasm-terminal example application can also be used to understand how Wasmer-JS packages work together at a greater scale.
WASI is a modular system interface for the WebAssembly platform (currently implemented by the four major browser engines). WASI is being standardized in a subgroup of the WebAssembly CG. Mozilla described WASI as a fast, scalable, secure way to run the same code across all machines. WebAssembly is an assembly language for a conceptual machine, which enables it be run across a variety of different machine architectures which implement the conceptual machine. In the same light, WASI can be understood as a system interface for a conceptual operating system, implemented across a variety of hardware and software environments.
Wasmer-JS is available under the MIT open-source license. Contributions are welcome via the Wasmer-JS GitHub project and should follow Wasmer-JS’s contribution guidelines and code of conduct.