Yoav Yanovski, senior technical manager at Vonage, recently presented at Vue.js Amsterdam 2020 the rationale behind moving from a monolithic front-end towards a micro-front-end architecture. Yanovski also detailed micro-front-end’s architectural options, the tradeoffs involved in each option, and the choices made at Vonage.
Vonage’s involvement with micro-front-ends came from the identification of a business opportunity. One Vonage product had over half a million developers that could be leveraged into making valuable applications for the hundred thousand businesses using another Vonage product. The resulting applications could be browsed and used within an App Center application. To realize that vision, Yanovski cited two key capabilities required of the App Center:
[Third-party applications] would need to have APIs […] to access Vonage’s information about users and even in some cases to perform actions on their behalf. Last, we need to find a way to get the user interface [created by third-party developers] into our user interface.
Yanovski mentioned that in the past, third-party application development would involve the third-party team working hand in hand with Vonage’s team across the application development lifecycle (research, prototyping, testing, launch). The co-development process proved not to be scalable. Yanovski said:
It was very hard to keep working this way. It was very slow. All the other teams had to write code over our repositories. It was extremely hard to maintain […] Whenever we got a new application [with its unavoidable bugs], we also affected our existing features[…] Eventually we ended up with a very huge monolithic website.
Micro-front-end architectures seek to replicate the advantages obtained in the backend with microservices. Just as a service architecture may be composed of autonomous and independently deployed single-responsibility micro-services, micro-front-ends support implementing a front-end application as a composition of autonomous and independently deployed features or components.
Front-end applications however have specific challenges. Users must be impervious to the compositional nature of the application, which is an implementation detail. This means that composed applications must provide a unified user experience. The user experience also benefits from a low application bundle size. Additionally, if one component crashes, it should not crash the whole application. Finally, there are no standard libraries as of yet that have emerged to facilitate micro-front-ends implementation.
On the other hand, micro-front-ends may be easier to maintain, developers are free to choose their stack independently – from the UI framework to the build and deployment technologies, applications can be customized by composing a different set of features.
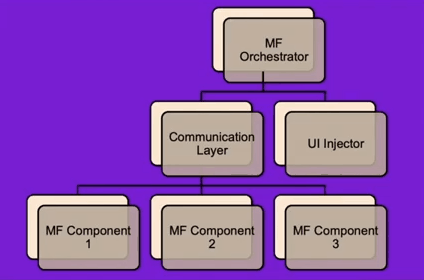
Yanovski explained the general architecture of the micro-front-end in place at Vonage. Vonage uses a JavaScript file to inject the components composing the application, and enable the communication between components and with the parent application. In particular, the injection can be configured to include information about which components to inject, and where to inject them:

Yanovski then distinguished two micro-front-ends injection methods. The first method relies on a single framework, build-time integration, and server-side template composition. The second method may use multiple frameworks that are integrated at run-time (via iframe, web components, or plain JavaScript) into a SPA.
The first method may be advantageous for companies that have picked a front-end framework to use at the company level. Yanovski explained:
If a company knows how to work with Vue.js, [the first method] might be simpler. It will be easier to share components.
The build-time integration method (for instance leveraging mono-repo tools like Lerna) provides for easy versioning, independent repos, dependency sharing, ease of testing, and is used by some top brands. However, customizability is low, and the method requires rebuilding updated versions of every component that is used when changes are made.
The run-time integration method may leverage web components, iframes, and other JavaScript-based techniques. Web components are technology-agnostic, and provide some encapsulation of styles with Shadow DOM. However, Yanovski lamented:
[Although] we do think that web components are the future for micro-front-ends, we felt like they’re not quite there yet. Whenever we were hitting advanced use cases there weren’t many documentation, you couldn’t see a lot of brands who are doing it. So we felt like it’s the future… in a bit.
Iframes give 100% isolation of the components with the rest of the application, are widely supported, easy to integrate and used by top brands. However, sharing dependencies is not possible. If the parent application uses lo-dash, and the iframed components also do, lo-dash may be downloaded twice.
JavaScript injection involves downloading a JavaScript file that exposes a render method. The render method gets a selector as to where it should render the component. JavaScript injection is very flexible, and communication between the parent application and the injected component is very simple. It is very simple to convert existing applications to become JavaScript injected applications by exposing for instance the injected application on the window object. The downside is that there is no isolation. Yanovski explained:
If we have injected micro-front-end components using JavaScript injection, and they have a bug or they [link] to malicious websites for any reason, they have the ability to get all the information about the user and crash our system.
Vonage is using the run-time integration method and a mix of web components, iframes and JavaScript injection.
To ensure a unified user experience, Vonage created shared CSS libraries, and shared component libraries, so third-party developers’ component would look and feel like Vonage components.
Additionally, every component that is injected into a parent application has to report lifecycle events. The lifecycle events facilitate orchestration purposes (data transfer, execution of actions, disposal, etc.).
Lastly, third-party developers have access to an SDK and documentation from which they have access to plenty of examples of usage.
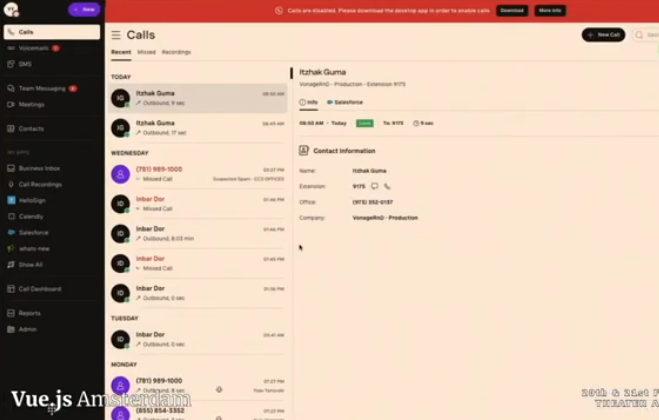
The following animation shows the application center running third-party applications (in the left menu):

Third-party components are dynamically loaded, and integrated into specific places of the layout with a unified look and feel.
The full video for the talk contains plenty of additional information and technical details about Vonage approach. The reader may also want to review Luca Mezzalira’s take on micro-front-end strategies for comparison.
Vue.js Amsterdam 2020 is a yearly conference targeted at Vue developers with talks addressing the latest technologies and trends in software development.