Microsoft, Google, Igalia, and other industry partners are joining hands to improve browser compatibility. The cross-browser effort, named #Compat2021, will focus on the top five compatibility pain points, all CSS-related: CSS Flexbox, CSS Grid, CSS position: sticky, the CSS aspect-ratio property, and CSS transforms.
Google explained the rationale behind the project:
Compatibility on the web has always been a big challenge for developers. […] The goal in 2021 is to eliminate browser compatibility problems in five key focus areas so developers can confidently build on them as reliable foundations. This effort is called #Compat2021.
The joint working group identified the key compatibility pain points from feature usage data, bugs reported to each vendor’s tracking system, surveys, current compatibility level, and test results measured by the web-platform-tests auditing website. The five areas of focus have been selected to maximize the impact on developers and web users.
CSS Flexbox, one of the five identified pain points, is for instance used in 75% of all page views, and growing. The feature nonetheless only has 85% test coverage across browsers while being the top issue mentioned in the latest MDN Browser Compatibility Report. The Igalia team explained in detail on its blog the Flexbox issues that they found and fixed. One example of fixed behavior in Webkit, together with the CSS code, is as follows:
.flexbox {
display: flex;
flex-direction: column;
height: 500px;
justify-content: flex-start;
align-items: flex-start;
}
.flexbox > * {
flex: 1;
min-width: 0;
min-height: 0;
}
<div class="flexbox">
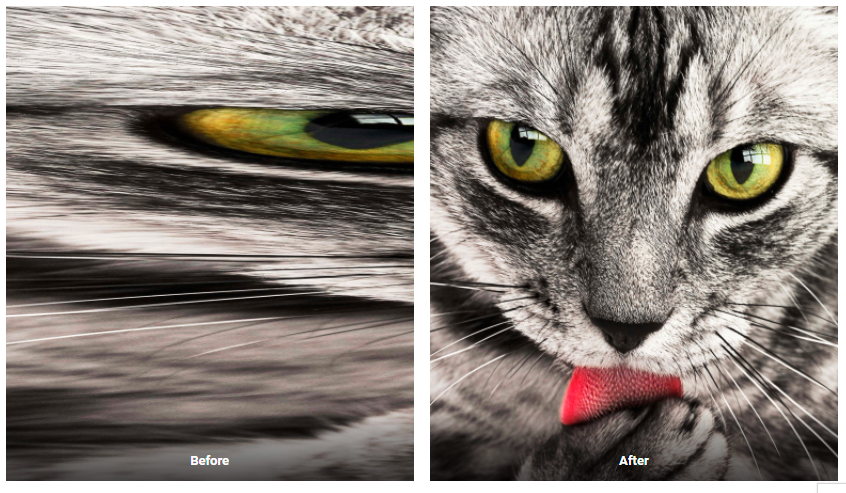
<img src="cat1.jpg>
</div>

Black and white cat by pixabay
The previous example shows that while in both cases the image’s height is correctly set (500px), in the erroneous case, the width of the image does not respect the image ratio.
Google described at length in a blog post the five browser compatibility pain points chosen (CSS Flexbox, CSS Grid, position: sticky, aspect-ratio, and CSS transforms) and the rationale behind the choice.
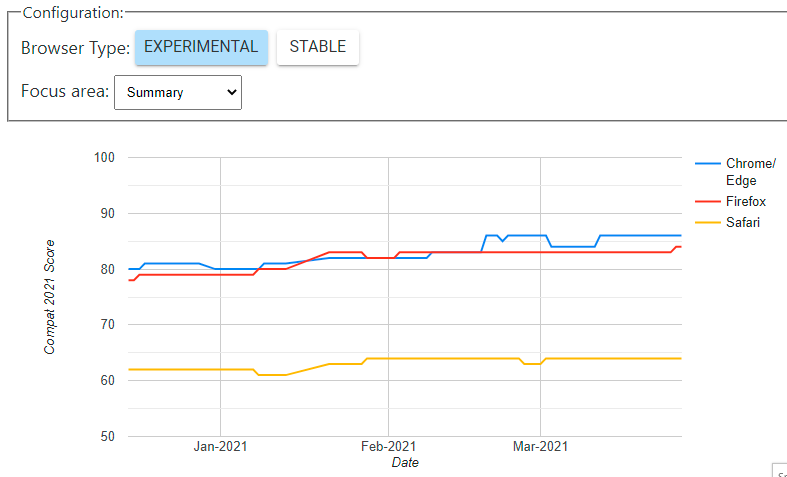
The necessary work will be divided among the working group. The Microsoft Edge team reports that it intends to get Chromium to pass 100% of CSS Grid tests this year. The broader web community may also contribute to the joint effort by filing bugs in the appropriate project (Chromium, Webkit, or Gecko) when they encounter compatibility issues. Developers may follow the progress for each focus area in the Compat 2021 Dashboard. The current snapshot of the dashboard taken at the time of publication is as follows:

Igalia also experimented last year with the crowd-funding of Web APIs that they termed as open prioritization. Igalia is an open-source consultancy that contributed a large part of the CSS Grid implementation in WebKit and Chromium.